
Table of Contents
- What Is A/B Testing?
- Why Is A/B Testing Important?
- 6 Key Elements of A/B Testing
- How to Do A/B Testing: 5 Steps
- A/B Testing Tips Revealed
- Key Takeaways
- Conclusion
- FAQs
What’s the role of A/B testing in a website’s success? It helps developers or designers decide important aspects of consumer behavior and their approach towards a specific product. Boosting conversion rates is an essential part of product development. Designers make use of A/B testing tips to carry out experiments and identify elements that help drive more conversions. But how does A/B testing work? Let’s understand in detail below.
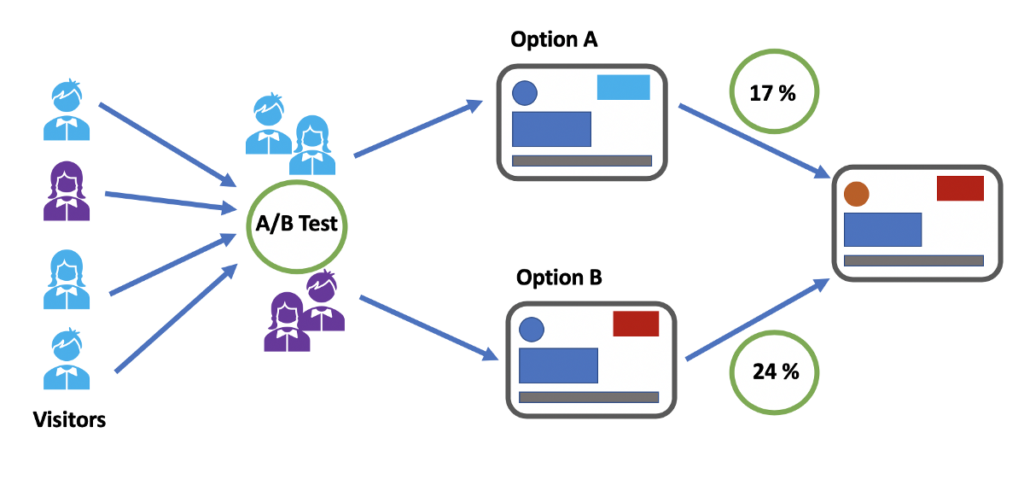
What Is A/B Testing?
Split testing or A/B testing is an elaborate process that constitutes several steps that aid in comparing proposed versions related to a strategy. This method results in a higher conversion rate. At first, split testing might appear a cakewalk. However, designers need to work hard to get reliable outcomes through its use. With the help of several recommendations, you can seek the maximum number of benefits with your A/B testing work.

Anticipating how many clicks your content gets can be overwhelming. When designers craft landing pages, homepages, and other elements of a website, exploring the possibilities of likes or dislikes by the audiences plays a significant role. Making decisions based on some assumptions can be a gamble. That’s why designers use A/B testing: to determine the feasibility of the brand’s content and marketing drives.
Why Is A/B Testing Important?
Before you learn how to do split testing, it is crucial to analyze its importance. A/B testing is necessary to explore the audience’s approach to your content. However, it is largely subjective. Many conversion rate optimization (CRO) experts also second the thought that there are no standard practices for marketing or boosting conversions.

Many A/B tests are complex, and the improper integration of elements could result in faulty outcomes or results. Therefore, it is imperative to decide what your readers like and accordingly tweak your strategy. With the application of A/B testing tips stated below, many UX designers can create an in-depth comparison of two versions, whether a website, product, or app. This is a study to decide the more successful option that’s best suited for your brand’s business requirements. Here are a few benefits of A/B testing.
- Individual testing and research on every variable
- Enhanced ROI
- Data-driven decision making
- Quick, precise, and convenient methodology

6 Key Elements of A/B Testing
A/B testing guides designers in planning a product or ad design in a way that could attract a higher number of users to the website. It is also an effective way to optimize conversion rates by speculating the user experience and the right strategy for its implementation. A few fundamental elements are responsible for a perfect A/B test. They should be kept in mind when learning how to do split testing.
1. Call-to-action buttons
Call-to-action (CTA) buttons are the most important part of any split testing process. The proper and thoughtful combination of color, dimensions, and layout can help complete the A/B testing process. A CTA refers to that part of the content that can decide your campaign’s success or failure. It can have a significant impact on conversion rates.
As a designer, you need to ensure that every small element you add to the homepage or landing page is related to the CTA. Strategically placing your CTA can result in your campaign’s success. If the person downloads, buys, completes registration, or performs any other action, your brand can be at an advantage. Two A/B testing tips for creating an outstanding CTA are as follows.
- Perform a test to create a CTA that stands out. A CTA constitutes several elements, such as the size and color variations.
- The next step is to test the CTA copy and check if the text can drive users’ attention towards it. The ultimate aim is to create CTA that can impact your click-through rates (CTR).
2. Heads and subheads
Headlines are the primary aspect of your content, and they drive the most volume of CTR. The headline on your website is responsible for telling the reader what the rest of the content is about. Keeping them engrossed in your content could help develop further clicks for the following pages. Avoid an irrelevant or vague headline, as it might hamper the SEO ranks and the conversion rates.
Experiment with different words, text lengths, and styles that enable visitors to understand the crux of the copy. Go for more evocative and context-specific headlines. Add provocative sub-heads that could push the readers to take the desired action.
3. Graphics
Smart UX designers often use several appealing images that stay in the minds of targeted users. The addition of images and other graphics can enhance the user experience and convey emotions that help in driving a higher conversion rate. Using various illustrations and images is beneficial for churning out a visually appealing website.
4. Contact form
Another element of A/B testing is determining the contact forms’ font, length, and placement. Appropriately created contact forms can be a crucial touchpoint for the site visitor. As per the nature of your business, you can add various elements in the form, such as submit tab copy, checkboxes, dropdowns, and more.
5. Copy
Another A/B testing tip is paying attention to copy. The placement and length of the text stated on your website are also subject to the split testing method. Copy refers to the content mentioned on your sites, and there are several parameters responsible for its proper testing. The copy length is one such element. It’s advisable to keep the length to a minimum, if visitors are visiting your site for the products you offer. Develop creative ad copy in distinct language and styles that are informative and meaningful.
6. Videos
When doing A/B testing, include videos, as they can have a good impact on your CTR. Not all people are fond of reading, and the videos posted on your site would lure them into getting acquainted with the services you provide and the site’s USP. Adding video content in a specific alignment can also give the best results, and help craft an engaging platform for the targeted audiences.
How to Do A/B Testing: 5 Steps
Once you are aware of the elements that need testing on the site, it’s time to understand the process of conducting A/B testing. Here are some important steps you need to follow.
1. Research and gather data
Productive research is crucial for beginning with the split test. To commence an A/B test, you need to identify the problem areas and start working on them. They might include pages having low conversion or higher drop-off rates. Use data wisely to check the features that need extensive testing. If you desire to test images, undergoing a detailed hypothesis on the context could yield valuable outcomes.

2. Fix your goals
Complementing the A/B test process with your business objectives is advisable. For instance, if you wish to acquire a conversion rate of over 20%, and it lies at 7.5% now, frame strategies to spice up your efforts and develop a better understanding of what you want.
3. Develop a hypothesis
Every research is based on a certain hypothesis, and it’s a deciding factor for why a specific variation is better than the other one. If you are willing to form a detailed study, creating a hypothesis is the first step. It guides the designers in altering or modifying fields and sections to attract higher user attention and responsiveness to the website.
4. Making A and B versions
When learning how to do split testing, you need to evaluate the hypothesis that you have completed. It gives a fair hang of what you have to test and based on what. This refers to the fact that you can now prepare two versions that will appropriately start off the A/B test. Developing the A and B versions for the website, email, or landing page can help figure out the exact difference between the two versions, and decide which one is better.
5. Test
This is the last step, wherein you would launch the two variants. At this stage, your site visitors would decide if your efforts to create the format are successful. There would be a complete calculation of their interaction and a final decision on the conversion rate.
Designers have to manage the control and variation effectively to complete the test successfully. However, as several A/B testing tools are out in the market, you can explore choices and select the preferable ones for your requirements.
The resulting analysis will enable you to differentiate between the two versions of the product and decide on a superior one, based on the statistical differences. Keep in mind that only designers with sound expertise and experience can run the A/B test. They need to be good at recognizing concepts, such as statistical significance, sample size, multivariate testing, and several others.
A/B Testing Tips Revealed
You must adhere to the following A/B testing tips for acquiring the desired goals.
1. Emphasize goal metrics
Concentrate on the primary goal that regulates the A/B test you are conducting. Data collection is a part of this process, but it should not affect the metrics backed by your primary goals.
2. Take result-based actions
Refer to consumer statistics for determining a particular variation and go with that. This will help you avoid adverse outcomes or failures, as it enables you to learn what works, and what you can try next.
3. Adopt qualitative results
The crux of how to do A/B testing rests on this point. It’s all about working with your statistics. Perform tests and carefully analyze the results to frame strategies that help secure long-term business goals.
4. Try short-term tests
Allowing more than one variation to stay on your page for a long time allows the search engines to consider it a deceived attempt. It is recommended to update your site and eliminate all tests and variations when completed. Running tests unnecessarily for a long time is of no use.
5. Keep a tab of external factors
Besides the internal controllable measures, you also need to track several external matters that play a part in the A/B test. For example, consider if there are any events, festivals, holidays, or other factors that can influence website traffic on the whole.
Key Takeaways
- A/B testing helps developers or designers decide important aspects of consumer behavior.
- It helps you explore the audience’s approach to your content.
- Designers use A/B testing: to determine the feasibility of the brand’s content and marketing drives
- When learning how to do an A/B test, it is imperative to decide what your readers like and accordingly tweak your strategy.
Conclusion
An overview of how to do split testing indicates that it’s a crucial factor that can decide the success of your app, website, or any product. Therefore, it is vital to plan the test appropriately and ensure you analyze the results correctly. This is where A/B testing tips can help.
From goal analysis to an overall improvement in the app or site performance, A/B testing helps enrich the user experience and gives you appropriate feedback on what’s working best for your company.
FAQs
Evaluating data about the product’s recent performance can establish the benchmark or a baseline that helps make improvements. Include steps like creating a hypothesis, evaluating past results, and making improvements that could help bolster the conversion rates for your design.
It is a process used to identify a solution for the users by gathering data through A/B tests. It helps in better decision-making and enhances the user experience. It can result in a positive approach to your conversions and user engagement.
Choose users who connect with or follow your brand on a regular basis, or who have been a part of an earlier A/B test. Adding a date field can help in that case. You can also target potential leads.
A few mistakes designers make during an A/B test are creating invalid hypotheses, too many variants, wrong timing, early testing, wrong traffic, and changing parameters mid-test.x
Latest Blogs
Learn how to rank on AI search engines like ChatGPT, Perplexity, and Gemini by optimizing your content for authority, structure, and relevance. Stay ahead in AI-driven search with this strategic guide.
Explore the best healthcare SEO services for your medical practice. Improve online visibility and effectively reach more patients in need of your services.
Discover top social media agencies specializing in banking solutions, enhancing financial services and driving engagement.
Get your hands on the latest news!
Similar Posts

Design
7 mins read
15 Best Firms Offering Design Services in India

Design
5 mins read
All You Need to Know About Data-Driven Design

Design
6 mins read