
Table of Contents
- Use of Fonts in Design
- 29 Best Fonts For Designers To Download
- Key Takeaways
- Conclusion
- FAQs
Fonts are essential components in creating a wide variety of text-based designs. Typography is all about finding the right balance between readability and impact. It enhances the visual appeal while preserving the aesthetic value of the design. Setting the tone and ensuring a positive user experience is critical to the success of a design.
Finding attractive fonts for creative design projects may be time-consuming, particularly when designers have a specific style in mind. Additionally, the best fonts for designers have long been beyond their reach, but that is changing. Most of these typefaces are free or at a meager cost to designers, allowing them to produce high-quality designs.
Free fonts for designers may be found online and used to create a broad range of designs. When it comes to picking the suitable typeface for a particular design project, designers now have many options to use the best free fonts, primarily working on a personal project or a creative experiment.
Use of Fonts in Design
Fonts speak a distinct language. They may be casual or formal, exotic or simple in terms of look. Using suitable fonts, designers create a cohesive look and feel for their design work while also presenting it professionally.
Designers should give typography significant consideration and employ the best fonts for graphic design to create designs that offer an aesthetic value. Choosing the suitable typefaces enhances and complements the design. It aids readers in comprehending text material and attracts the target audience by using the proper font, color, and text size.
Fonts evoke a specific sensation or atmosphere. A more critical vibe may be achieved using simple, necessary, and professional fonts. When used correctly in a design project, the typography conveys a high level of expertise. It is at the heart of professional design.
Fonts are available in a variety of styles and designs. Let us delve deep into understanding the collection of best free fonts designers should download to create a visual impact on the design.
29 Best Free Fonts for Designers to Download
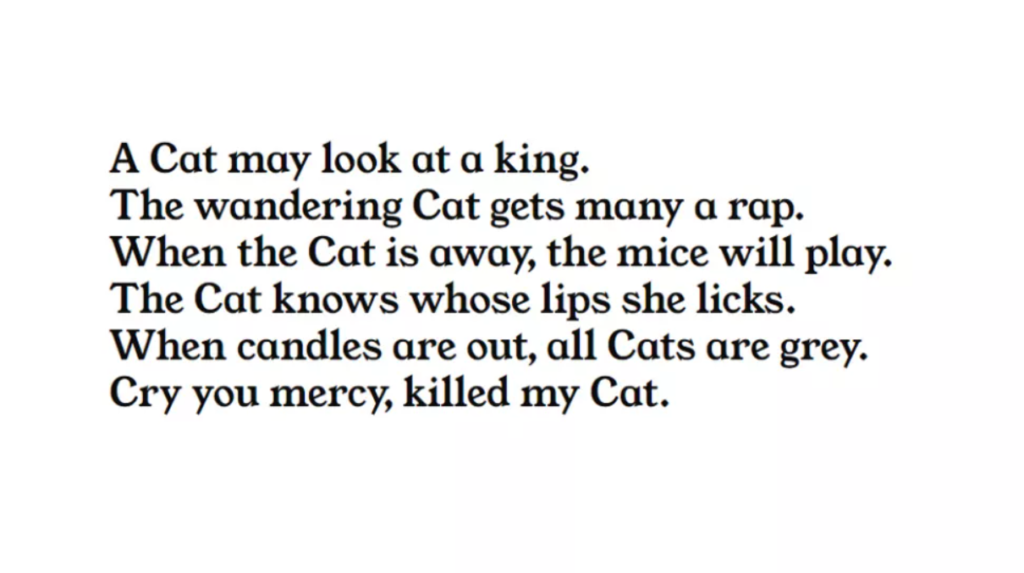
1. Young Serif

Created by Bastien Sozeau, this free font for designers features robust old-style letterforms with bracketed serifs, similar to Plantin Infant and ITC Italian Old Style. Young serif contains 348 glyphs and is available in a single medium weight to accommodate many languages.
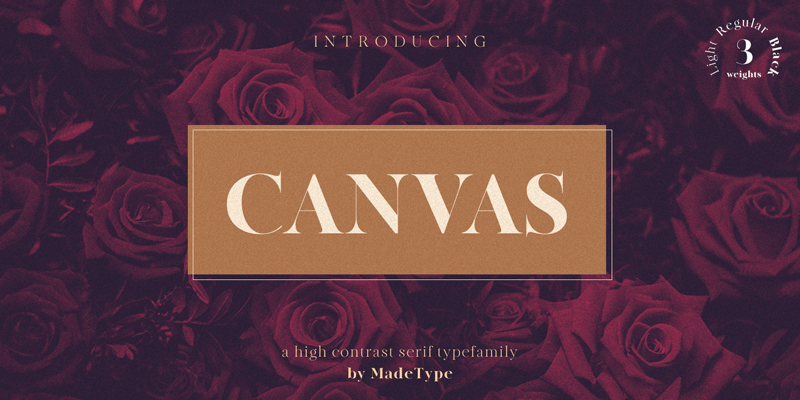
2. Canvas

With an understated design focussing on letter thickness, Canvas is an excellent choice for the modern office environment. This is the typeface to choose if you seek both formality and originality in one package.
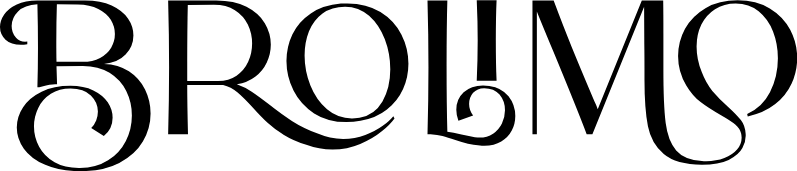
3. Brolimo

Brolimo is a sophisticated typeface used for many modern design projects, including social media headers, fashion company logos, and more. The free version of the typeface may be downloaded and used for personal projects.
4. Cormorant

Cormorant, designed by Christian Thalmann of Catharsis Fonts, is an exquisitely formal design. All the glyphs have been created from scratch, making it a pleasing mix of elegance and emotion in each one. This free and open-source display typeface collection includes 45 font files in nine visual styles.
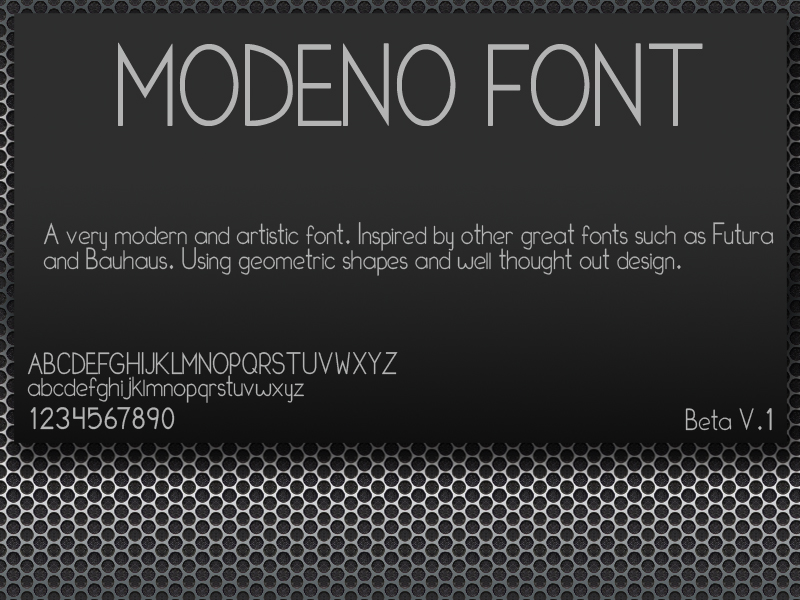
5. Modeno

The Modeno typeface is in line with the thin designs that have become more popular among modern designers. There are many sans-serif typefaces, but this one stands out because of its slim appearance.
6. Restora

These free fonts show that old styles may still be modernized creatively. Restora, a typeface, combines bright and welcoming letterforms with traditional decoration. This typeface may be used for various purposes, including book covers, editorial writing, logos, and much more.
7. ITC Bauhaus

ITC Bauhaus, like Horizon, has a rounded, vintage style and is available in a variety of thicknesses. Thinner designs have a swinging mood, while thicker variants seem like the heading of an antique playbill.
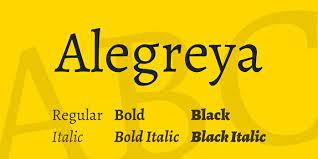
8. Alegreya

There aren’t many best free fonts precisely designed for a specific purpose, but Typeface Alegreya is the best. One of the most exciting aspects of the calligraphic style is its dynamic and diverse rhythms, making it easier to comprehend lengthy texts.
9. Canterbury

Canterbury’s old-English stylings are a must-have for any collection of vintage typefaces, and this one is no exception. This is one of the best fonts for graphic design that’s great for creating logos similar to many of today’s most well-known newspapers.
10. Sandbrush

Sandbrush is one of the best fonts for designers looking for a rustic yet beautiful font. Many designers use this typeface to create greeting cards, quotes, branding, modern advertising design, poster quote, editorial design, and logos.
11. Monkstead

A wonderful display serif font for logos and headlines, Monkstead is used by many online logo creators and designers. This typeface may be used to create vintage headlines.
12. Sunset Signature

Sunset Signature has a unique handwritten style that designers may use on product labels, headers, logos, and other similar applications. You may use it for personal purposes without paying for it.
13. Koliko

This intriguing font lends a feeling of fascination to every piece of design output. For designers who want to just geek out over anything on their new tech blog, this font would be a great choice.
14. Senilita

In addition to a vintage writing look, Senilita is a simple display typeface. Designers can create massive, strong headlines with this font since it comes with a gorgeous collection of letters.
15. Aestetico
This font’s minimalist and clean style makes it perfect for many projects, from letterheads to social media postings. There are 54 typefaces in the family, with nine font weights and three related font families. Its clean aesthetic makes it one of the best fonts for designers.
16. Grotesk Archive

Founded by Tomas Clarkson, Grotesk archive is a modern sans serif font with uppercase, lowercase, and numerals. It’s one of those best free fonts used for everything from headlines to magazine page layouts to invites and fashion designs.
17. Animosa

Animosa is a sleek contemporary sans-serif with a diverse character set. Designed by Stefano Giliberti, this typeface comes in five weights and 93 languages. It’s one of the greatest typefaces seen for holding the reader’s attention.
18. Loki

Loki is a hand-written brush script with a serif foundation and lovely curves. This bold font by Krisjanis Mezulis and Ieva Mezule works nicely in huge headlines.
19. Macbeth

Macbeth is a free SVG (Scalable Vector Graphics) typeface used in various applications. Illustrator CC 2018 and Photoshop CC 2017 are both compatible with this font.
20. Rocket Clouds
Free for personal use, but not for commercial use: Rocket Clouds is a handwritten typeface. This typeface has a nostalgic feel to it.
21. Salt

Atmospheric font Salt has two weights, bold and regular. Masha Chuprova designed it with a low center of gravity. Designers need to provide Pixel Surplus with their name and email to get it for free.
22. Striped King

Striped King is the best option because of its wide range of beautiful striped letters script designs. This unique typeface is perfect for retro-inspired graphics.
23. Raviola

This free typeface will give your titles and logos a pleasant and lively appeal. It has a cute letter design that goes well with cards and flyers.
24. De La Fuente

This sleek font is ornate without dominating, making it excellent for headlines, logotypes, and other text-focused design projects.
25. Ganttlets

Ganttlets is a simple, elegant brush script typeface that can make designs stand out. Ganttlets comes with lowercase and uppercase letters, numbers, symbols, and punctuation.
26. Atami

Atami is an innovative font available in two weights and three styles. Designed by Andrew Herndon, Atami is an excellent option for making posters and logotypes.
27. Arciform Sans Regular

Another one of the best fonts for designers you should consider is the Arciform Sans Regular. It is a straightforward sans-serif that is anything but dull. Incorporate this legible font into your next web design project.
28. Hensa

Greeting cards, book covers, and social media posts may all benefit from Hensa, a free brush script font.
29. Noto Sans

A font family with millions of characters, Noto Sans, supports over 100 writing systems. They’re made to look well in various languages, heights, and stroke thicknesses.

Key Takeaways
- Typography improves readability, accessibility, and usability. You can match the font style to reflect your brand personality.
- Font should be clear and legible rather than unintelligible. People will dismiss your design if they have to work hard to comprehend it.
- It’s essential to know a font family to suit your design requirements. Many projects need just two weights, but others may demand more to achieve visual hierarchy.
- Avoid employing more than two to three typefaces. When you need a new typeface, experiment with various font sizes.
- When utilizing various fonts, make sure the distinctions are noticeable. The perfect font mix should be harmonious.
Conclusion
It’s crucial to keep things nice while designing; fonts generate a distinct feeling and a more critical atmosphere when basic and professional typefaces are used. Consequently, these best fonts for designers are essential for various creative projects. By carefully examining these font selections, you can choose which typeface will best represent your brand’s personality and message.
FAQs
A font is a written or graphical representation of a typeface’s characters, including their size, weight, slope, and style.
Font, color, and text size selections offer value to your content and maybe crucial in engaging your target audience.
A font is a collection of characters, letters, numerals, and symbols with similar weights, widths, and styles.
Font family, legibility, number of fonts, and strong contrast must be considered when choosing a font to reflect your brand’s personality.
Fonts that elicit a psychological response might help firms seem more trustworthy, welcoming, or aspirational.
Google uses Roboto across its website and on Android devices and Chrome browsers. This is a clean, minimalistic, and stylish font that appears friendly and professional simultaneously.
Latest Blogs
Learn how to rank on AI search engines like ChatGPT, Perplexity, and Gemini by optimizing your content for authority, structure, and relevance. Stay ahead in AI-driven search with this strategic guide.
Explore the best healthcare SEO services for your medical practice. Improve online visibility and effectively reach more patients in need of your services.
Discover top social media agencies specializing in banking solutions, enhancing financial services and driving engagement.
Get your hands on the latest news!
Similar Posts

Design
7 mins read
15 Best Firms Offering Design Services in India

Design
5 mins read
All You Need to Know About Data-Driven Design

Design
6 mins read