What You Need to Know About the Google Page Experience Update

On the 16th of June, 2021, Google rolled out a broad algorithm called “The Page Experience Update.” They designed this update to improve user experience by prioritizing pages that offer quality page performance. This includes stable pages and fast load times.
Google has always had page experience metrics like intrusive interstitials, HTTPS security, and mobile-friendliness. Fast pages have been prioritized since 2010. However, with the 2021 Google Page Experience Update, they have also introduced three other new metrics to help measure overall page experience and speed. These new metrics are known as Core Web Vitals.

The company stated, “We’ll begin using page experience as part of our ranking systems beginning in mid-June 2021. However, page experience won’t play its full role as part of those systems until the end of August. You can think of it as if you’re adding flavoring to a food you’re preparing. Rather than add the flavor all at once into the mix, we’ll be slowly adding it all over this time period.”
Google also states that sites should not see a drastic change due to the Page Experience Update.
The Google Experience Update considers different signals that create a great browsing experience for users. It accesses each of these different signals and gives a website an overall page experience score. Website owners can then view this score in the new page experience report found in the search console.
Understanding Page Experience in Google

As mentioned earlier, page experience is a set of different signals used to measure how users interact with a website page beyond its information value, both on desktop and mobile devices.
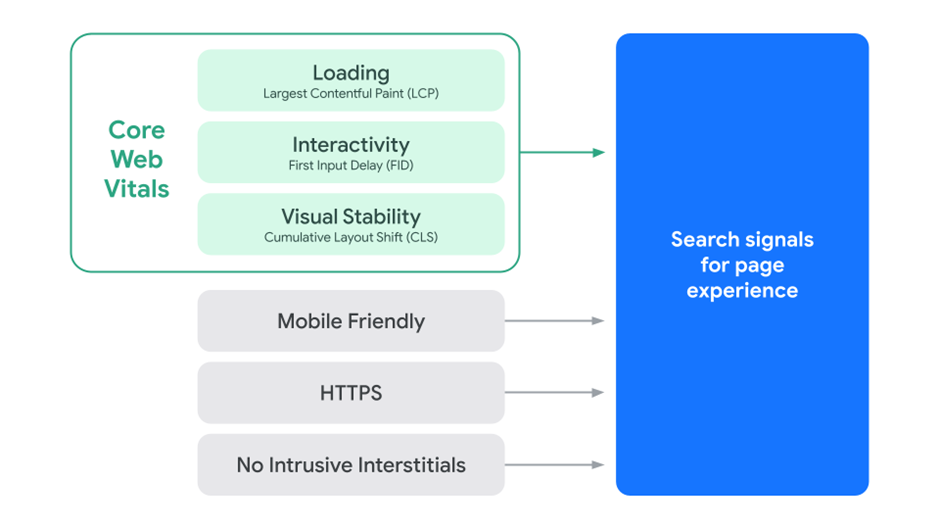
It consists of Core Web Vitals, a set of metrics used to measure the user experience for interactivity, loading performance, and page’s visual stability. It also includes search signals like mobile-friendliness, HTTPS, and intrusive interstitial guidelines.
Here’s a detailed explanation of the different metrics used to measure page experience.
Core Web Vitals

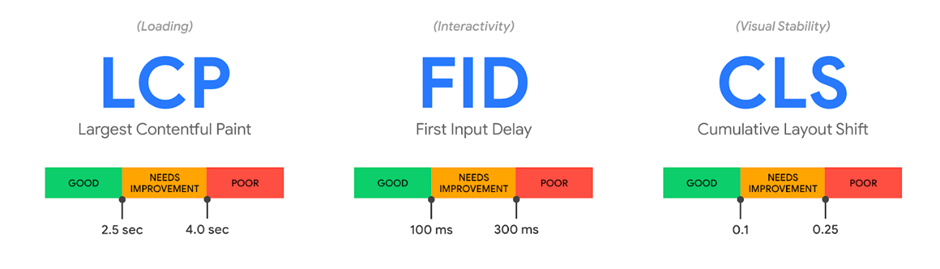
This Google Page Experience Update tests the responsiveness, stability, and speed of a page. It has a rating structure of “good,” “needs improvement,” or “poor.” A website page should have a good rating in both LCP and CLS.
It should also have either good or not enough data in the first input delay (FID) to get a good page experience rating. It would take a couple of days for the data from your Core Web Vitals report to show up in your Page Experience report. Hence you may find that the rating for particular URLs in Google’s Page Experience report may lag.
Mobile usability
Most Google searches are done using mobile devices; hence this is a crucial metric for the Google Page Experience Update.
Mobile URLs should have no usability errors with this metric to get a “good” status in Google’s experience report. So, if your website is not mobile-friendly, then your organic rankings will face an impact. Mobile-first indexing is already used for crawling new sites. This means that Google prioritizes mobile versions of the content for ranking and indexing. Another thing to keep in mind, mobile usability will be reported for URLs that have a mobile URL listing in the mobile usability report.
HTTPS usage

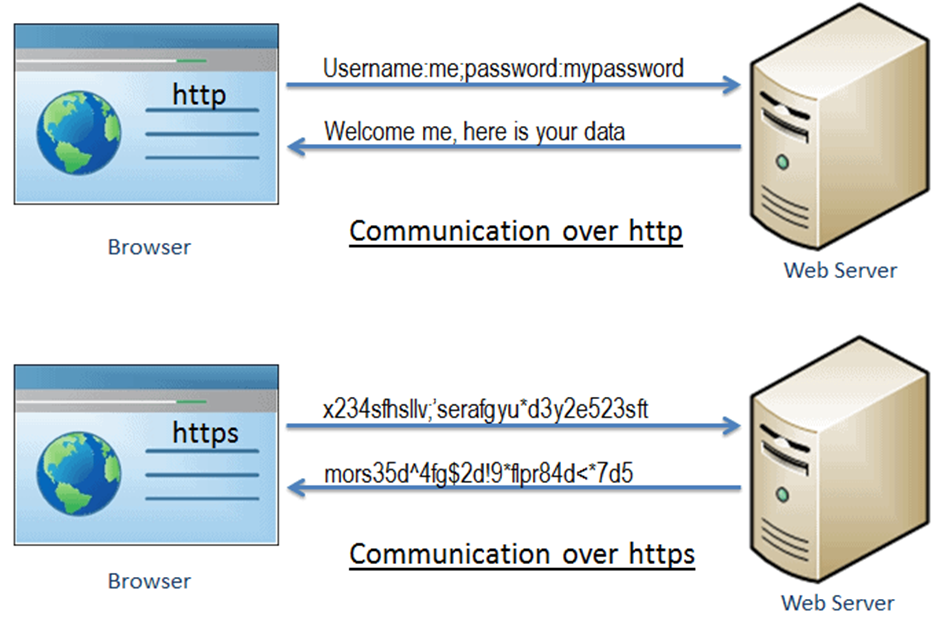
In 2014, Google announced that using HTTPS would give websites a good ranking. For your page to get a good page experience rating, it should communicate over HTTPS. HTTPS is simply secure communication between servers and browsers. It includes an encrypted exchange of data. When you use HTTPS, it helps protect websites and users from cyber-attacks.
Intrusive interstitials
Another metric is intrusive interstitials. Intrusive interstitials are unnecessary popups that obstruct a user from accessing content. These popups can create negative experiences. In the year 2017, Google had brought about an intrusive interstitial penalty.
Bad popups
- A popup that tends to cover up the main content almost immediately when the user navigates to a page or viewing content.
- An interstitial that a user must dismiss before accessing the main content.
- A page that comes with above-the-fold content where the main content is found inline underneath.
Acceptable popups
- Interstitials that are used for legal obligations. This includes age verifications or cookie notifications.
- Login dialogs that are needed to access certain private content.
- Banners that can be easily dismissed and do not take up a lot of space on the page.
This was all about the Google Page Experience Update that you must know about to improve your website user experience. It’s important to properly understand the Page Experience Update if you’re looking for a good page ranking. Make sure to go through all the changes and update your website accordingly.

Key Takeaways
- Google’s “The Page Experience Update” is designed to improve user experience and prioritize pages that offer quality page performance.
- The Google Experience Update considers various signals that create a great browsing experience for users. Each of these signals is accessed before giving an overall page experience score to a website.
- Website owners can view their website score in the new page experience report found in the search console.
- The Page Experience Update consists of Core Web Vitals, a set of metrics used to measure the user experience for interactivity, loading performance, and the page’s visual stability. It also includes search signals like mobile-friendliness, HTTPS, and intrusive interstitial guidelines.
- Most Google searches are done using mobile devices; hence, this is very important to make your website mobile-friendly. The Google Page Experience Update checks this metric to see if your mobile URLs have no usability errors to qualify for a “Good” status in the page report.
- Your page must be served over HTTPS to get a “Good” page experience status. When you use HTTPS, it helps protect websites and users from cyber-attacks.
- Intrusive interstitials are unnecessary popups that obstruct a user from accessing content. These popups can create negative experiences.
FAQs
Google’s Page Experience report gives your website a brief summary of user experience. It evaluates all the Google Page metrics for each URL on your website and uses them to rank in Google Search.
Google’s core web vitals is all about testing your page’s responsiveness, stability, and speed. This report has a rating structure of good, needs improvement, or poor. It’s an important metric when it comes to checking for user experience.
Latest Blogs
Explore the best healthcare SEO services for your medical practice. Improve online visibility and effectively reach more patients in need of your services.
Discover top social media agencies specializing in banking solutions, enhancing financial services and driving engagement.
Explore top B2B content marketing agencies of 2024. Engage decision-makers with impactful, high-quality content strategies.
Get your hands on the latest news!
Similar Posts

B2C Marketing
5 mins read
Top Choices for Best Content Marketing Services in B2B Industries

Artificial Intelligence
5 mins read
How A Lead Generation Specialist Can Use AI-Powered Content Funnels to Drive Conversions

Artificial Intelligence
4 mins read