All You Need to Know About HTML Emails [+Tips To Design One]
![All You Need to Know About HTML Emails [+Tips To Design One]](/_next/image/?url=https%3A%2F%2Fwordpress.peppercontent.io%2Fwp-content%2Fuploads%2F2022%2F04%2FAll-you-need-to-know-about-HTML-emails-tips-to-design-one.png&w=1536&q=75)
“How fantastic it would have been if I could involve multiple font styles, layouts inside this email,” ABC wondered as he had been drafting plain text holiday greeting emails.
ABC was unaware that he could implement this by using HTML to code emails.
So, if you’re like ABC and would like to understand the details of HTML email design, this article will be handy. It discusses HTML emails in terms of their components and best practices.
What are HTML Emails?
HTML refers to HyperText Markup Language, an approach of coding a document that tells a web browser how and when to interpret particular data. An HTML email is created with images, colors, fonts, and table columns like a web page.
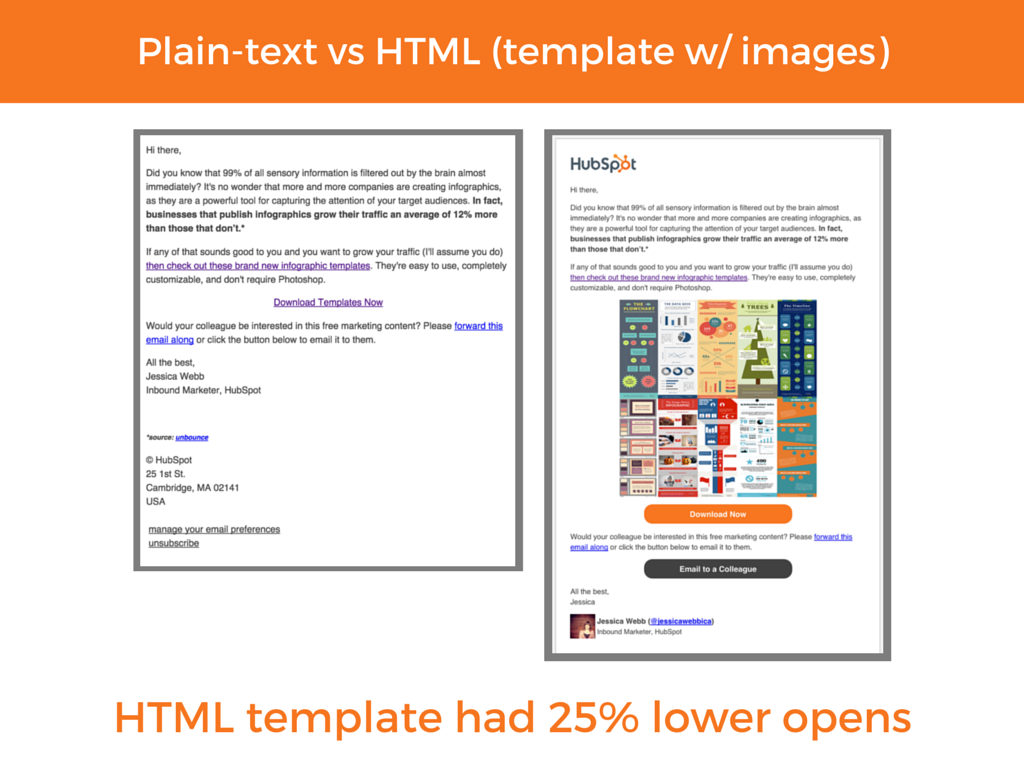
Unlike simple text emails, which are normally just written words, HTML emails may be customized to match your brand’s style and provide your readers with a better, visually pleasing experience.

Simple text emails (which are essentially the same as any mail that contains simply regular old text with really no style) and HTML emails (written and designed using HTML or inline CSS) are now the two basic kinds of emails you may send and receive.
Most marketers or business owners utilize HTML emails, indicating that it is here to stay. It is attractive, visually captivating pieces are also difficult to overlook. Have you ever received a custom-designed promotional email or newsletter and been puzzled about how it was formed and delivered? You can either design and create your custom HTML email or utilize HTML mail templates created by someone else and personalize it with your own content and photos.

Creating an email using HTML is a specific skill that differs from creating a web page. People can read their email using various services and apps, such as Gmail, Yahoo!, or Outlook, so each service presents HTML and CSS somewhat differently. Furthermore, to avoid email viruses and forgeries, many services will not allow you to add elements like JavaScript or forms, which can represent a security concern.
What about plain text emails? Emails that are just plain text are precisely what they sound like. There are no frills or gimmicks here; simple text with no illustrations, style, or buttons.
Can HTML Emails Offer You an Edge?

It should be evident by now that sending plain text emails limits your options. The following are four major upsides of HTML emails:
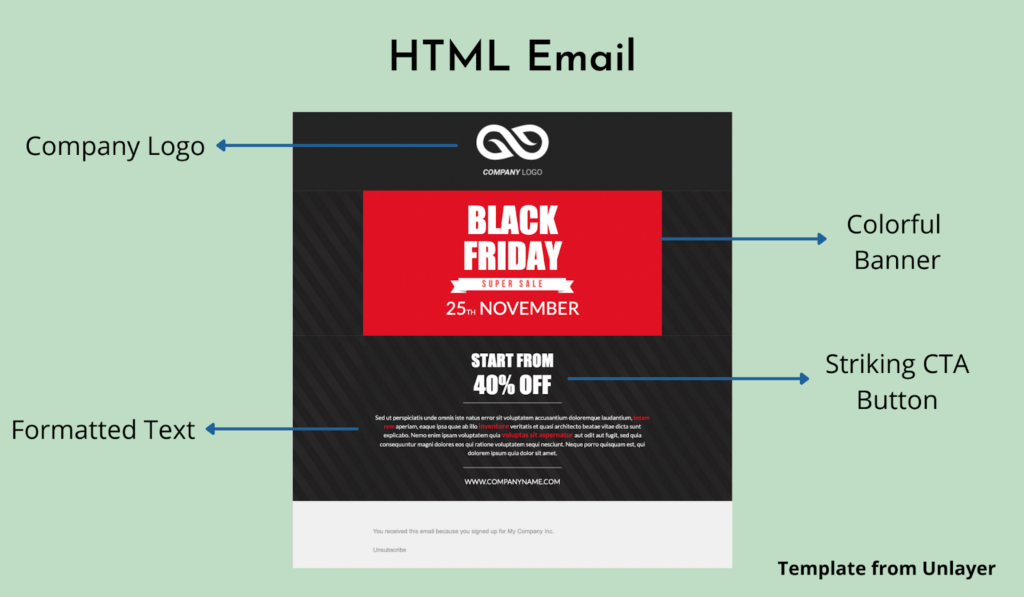
1. Improved email design
To be effective with email marketing, you must first create a visual impact. You may enhance your brand by customizing an email template with your company’s colors and logo. Your product marketing becomes more compelling once you show photographs of your goods and provide further information via a clickable call-to-action.
2. Steadily increasing conversions
Effective emails are simple to respond to. You may use HTML emails to design your message such that the call-to-action shows up and include clickable links so that readers can quickly interact with them. The easier it is for your audience to take action, the more inclined they will be to do so.
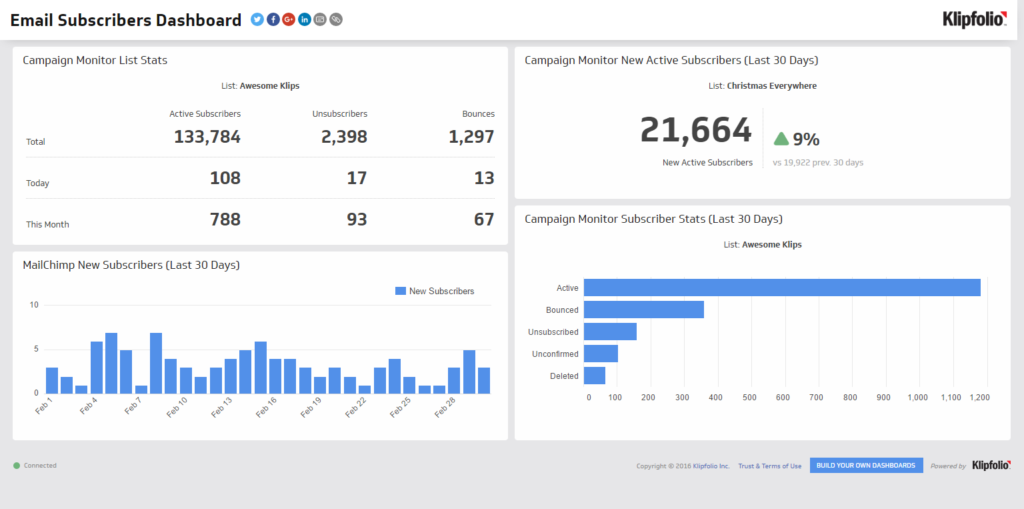
3. The ability to track
You must track your data to understand how well the email functioned truly. When you use an email platform to send HTML emails, you get access to the email monitoring tools and insights, tracking your audience’s involvement and figuring out what content resonates the most.

4. Rising reader engagement
Your email recipients aren’t usually interested in reading the paragraphs of content. They like to rapidly review your email, pull out the key points, and figure out what’s most relevant to them. HTML emails assist you in getting your point across more successfully since graphics are absorbed faster than words.
Best Practices for HTML Emails
Let’s proceed to several of the best concepts you can implement now since you’ve learned the essentials of HTML email. These five HTML email principles could assist you in creating visually appealing emails as well as increasing email deliverability.
1. Consider various screen aspect ratios and devices.
Its basic knowledge that the appearance of emails on a computer differs from how they display on smartphones. According to studies, more than half of all email marketing is seen on mobile devices. The benefit of a mobile-responsive mail is that when it looks nice on a mobile device, it can look equally good on a desktop.

It’s mainly about the whole user experience of the emails when creating a sound HTML email. Making your HTML emails mobile-friendly allows you to reach a larger audience and improve your marketing results.
2. Increase accessibility and deliverability
Tips for improving delivery and accessibility include,
- When designing, keep the file size in mind: Choose a suitable file size that isn’t more than 100Kb. An email with a file too huge to open could rapidly be filtered as spam.
- Keep the unsubscribe option as obvious as possible: Nothing is more irritating than a mail with a difficult-to-find unsubscribe link.
- Use the correct number of graphics in your emails: Too many photos might slow down your emails’ overall loading time, making it harder for the readers to read them.
3. Adapt your email style for various email services.
Another important consideration when developing HTML emails is how these should display in your subscribers’ inboxes. Keep in mind that your consumers or subscribers will be using different email clients. As a result, your HTML emails will not look the same to them.

4. Make sure to test all of your email’s elements.
If you don’t test your email on numerous devices and platforms, you won’t know how it operates. During the development phase, you can start looking for inefficiencies and gaps in the mail layout. It will ensure that you send your subscribers the finest HTML emails possible.
5. Take into account your HTML email’s development style.
Design isn’t the only area where best practices may be found. There are a few things to keep in mind when coding HTML emails. Here are a few suggestions to consider:
- CSS that is too complicated should be avoided. By avoiding complex style variants, you can achieve this.
- Use technology apart from JavaScript or Flash, as most email services do not support them.
- To define table dimensions, utilize element properties like cell padding or width.

To Conclude
It’s not easy to design and develop HTML emails. How you structure your email has a significant impact on whether your customers get it. As a result, when creating your emails, use the finest HTML email practices and concepts outlined above.
When it concerns email design, HTML is a wise choice. Using HTML emails, you may make your emails appear more presentable and aligned with your brand’s style. You’ll also be allowed to navigate a diverse combination of email clients if you arrange your development process correctly.
FAQs
HTML (HyperText Markup Language) is a method of coding a document (composed of ASCII text) that instructs an HTML viewer (such as an internet browser) how to render specific sorts of data. HTML emails include color, style, graphics, and, in some cases, multimedia, which plain text emails lack.
An HTML mail is nothing more than HTML. MIME multipart mails make up most of the emails you receive and send. This protocol mixes plain text with HTML, allowing the recipient to choose which to display.
A large percentage of email services do not accept all HTML content found on the internet. Scripts, animations, and complicated navigation menus can be displayed in web browsers, but your regular email inbox isn’t designed to manage this material.
External stylesheets, integrated styles, and inline styles are the three methods to include styles inside an email.
External stylesheets are fantastic for online design, but they’re not ideal for email design because many mail applications prohibit access to external stylesheets.
A solid background in HTML and a bachelor’s in computer engineering is the primary requirement for starting a career as an email developer.
While you may be able to obtain work without a degree, formal training can provide you with the underlying knowledge necessary to use the instruments of the profession.
Latest Blogs
Learn how to rank on AI search engines like ChatGPT, Perplexity, and Gemini by optimizing your content for authority, structure, and relevance. Stay ahead in AI-driven search with this strategic guide.
Explore the best healthcare SEO services for your medical practice. Improve online visibility and effectively reach more patients in need of your services.
Discover top social media agencies specializing in banking solutions, enhancing financial services and driving engagement.
Get your hands on the latest news!
Similar Posts

Email Marketing
6 mins read
11 Tips to Design Impactful Email Banners

Design
9 mins read
7 Benefits of a Simple Mailer Design

Email Marketing
7 mins read