Interactive Web Design: Why It Is Important and How to Create It?

When you visit a web page, would you prefer reading through monotonous content or looking at something that is pleasing to the eye? Site owners today are gravitating towards interactive web designs for the same purpose of creating engaging and attractive web designs that will retain visitors for the longest time. Did you know that 38% of visitors will stop browsing a website if the layout is unattractive, according to statistics?
An interactive website design encompasses dynamic features like animation, videos, chatbots, etc., to help increase user engagement and make the site worthy of a user’s time. Today, most businesses have a dynamic and highly responsive website to catch and retain visitors’ attention and provide them with an unforgettable experience. These have helped enhance the overall communication quality between the website owners or businesses and the end-user.
What is an Interactive Web Design?
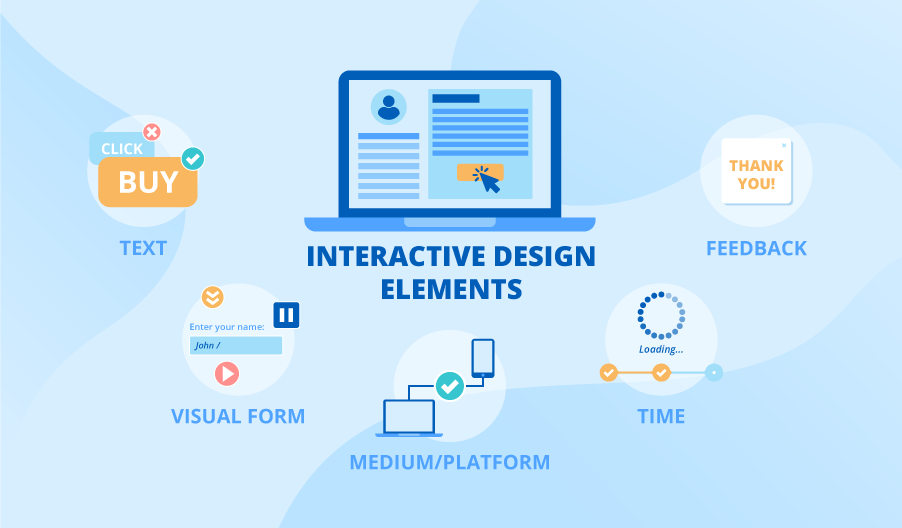
An interactive website design allows site visitors and users to interact with the website easily. It includes quick navigation options, assistant bots, engaging and collaborative content, social media integration, and a lot more. The website will typically have animation, engaging graphics, database integration, chat widgets, Google Maps integration, Search functionalities, slideshows, a quick response code, and audio simulation. Some of the best examples of interactive web development include Zwift, Violet, Whiteboard, Visit Humboldt, etc.
Why Do You Need Interactive Website Design?

Interactive websites gain a much higher response rate and user preference than static websites. The exciting and engaging features help improve subscriber rates, on-site time, and a significant bounce rate decline. Here’s how interactive web development can help your business digitally.
- Better engagement
Your customers or potential clients are not the only people who visit your website. Many others might be browsing for information before they land upon your pages. If your site has interactive features like search tools, chat support, etc., these visitors are more likely to stay longer and become your customers. An interactive website gives them the confidence to care about you.
- Increased site authority
When a website has interactive features, more visitors are likely to turn up, thus increasing the website traffic and engagement. And any website with a high engagement rate and a good traffic volume automatically ranks higher on the SERPs, thus establishing its authority in the industry.
- Remains up-to-date
Although static sites are easier to update, an interactive website allows the designer to embed features that can help the site get updated in real-time. You won’t need your developer to make the regular updates, and you’ll be able to do it yourself with only minimal knowledge about IT.
- Provide a more personal experience
Users today crave uniqueness, something that syncs with their expectations, and developing an interactive website can help you fulfill these requirements. By integrating the correct elements, you’ll know what prompts a user to take a specific action, allowing you to learn more about your customers. You can then use these statistics to provide a highly customized experience for your customers.
- Get a competitive advantage
Investment in the right technology always pays off. With an interactive web design, you can incorporate a wide array of features that your competitor’s static websites lack, giving you the advantage of attracting more visitors, customer acquisitions, and even retention. If your website design has the correct elements, it can help form a deeper connection with the casual visitors who prefer hopping from one site to another.
- Higher social presence and SEO advantage
Users share interactive features on websites on social media, such as quizzes, polls, animations, and informative videos. These social media shares help increase your brand’s visibility, thus prompting many other businesses to link to your website. These additional links, in turn, help boost your company’s SEO efforts.
- A higher conversion rate
When users enjoy a unique shopping experience where they can better understand the product’s benefits, they are likely to convert more quickly and refer you to their acquaintances. The addition of multiple engaging and exciting features urges users to try your products at least once, leading to a higher conversion rate.
- Obtain data
The number of interactive features on a website is directly proportional to the number of ways a business can collect user data. You can use this information to improve your website or launch better marketing campaigns. The data also helps make significant product improvements, narrow down the target market, and devise ways to improve customer interactions.
How to Create the Best Interactive Website Design?

You need to hire a reliable, well-experienced developer to create the best interactive website design that encompasses all the necessary features you want while ensuring a fast site loading time on every device. You can also use interactive WordPress or HTML themes and templates in case of a low budget, but they won’t give you much freedom of customization. Creating an interactive website design from scratch is easier and more effective. However, you can also incorporate some aspects into an existing static website.
The first step is identifying all features you require according to your business’s objectives and the various touchpoints to improve customer interactions. If your website needs elements that take a bit longer to load, you can introduce a loading animation to keep your site visitors engaged.
Next, you need to find an interactive website developer who has experience developing the kind of website you’d want. Some of the essential elements you can incorporate are navigation and search, social media integration, a fun scrolling option, hover animations, videos, quizzes and calculators, carousels, and a chat widget to contact support.
When your website is complete and ready to go live, try testing it out with a small user group first, preferably your loyal customers, and get their feedback. Incorporate your customers’ inputs into your website to specifically cater to their needs. You can now launch the site publicly and get yourself ready to onboard many new customers and intrigued users.
The extremely high internet speeds and fast-spreading digital awareness among businesses are the reasons why users prefer to switch from one site to another quickly. Businesses now need to develop a highly innovative and interactive web design that sparks user interest in such a scenario.
An interactive website needs a thorough study of the target audience to determine what features will best engage and retain the user for a longer duration. Is your website still plain-Jain? Now’s the best time to get it redesigned, adding interactive features to hook all your visitors and increase conversions instantly.
FAQs
You can create an interactive website design by hiring an experienced developer or using the interactive website themes for HTML and WordPress.
Interactive websites are great for increasing user engagement and retention, thus boosting the conversion rate. These also help establish your brand’s authority on social media pages and search engines. An interactive website helps build trust, communicate better with the end-user, teach potential customers about your business and provide personalized services for visitors.
You can find an experienced developer to create the best interactive website design through freelance marketplaces like Fiver, Upwork, etc., through a thorough Google search, or social media platforms like LinkedIn, Facebook, Twitter, etc. Before selecting, make sure they can present valid proof of their expertise in the level of work you want.
The basic principle of an interactive web design is that it offers users collaborative, engaging, and amusing content. The other interactive design principles include visual movement, characters, consistency, conversation, and accessibility.
Some of the most popular websites offering interactive features include The Cool Club, Residente, Style Novels, Ocean School, APPS, WebFlow, Cyclemon, etc.
You can use the interactive WordPress and HTML5 themes to create your interactive website design. But the free version doesn’t allow access to many valuable features, customization, or even custom domains.
Latest Blogs
Learn how to rank on AI search engines like ChatGPT, Perplexity, and Gemini by optimizing your content for authority, structure, and relevance. Stay ahead in AI-driven search with this strategic guide.
Explore the best healthcare SEO services for your medical practice. Improve online visibility and effectively reach more patients in need of your services.
Discover top social media agencies specializing in banking solutions, enhancing financial services and driving engagement.
Get your hands on the latest news!
Similar Posts

Design
7 mins read
15 Best Firms Offering Design Services in India

Design
5 mins read
All You Need to Know About Data-Driven Design

Design
6 mins read