
Wireframes can be defined as a rough sketch display of what is meant to be; it has a fully designed look at times, but it is non-functional and is a basic representation of the main user interface. The wireframes aim to enable users and site owners to display their thoughts and ideas and offer a visual representation without the time and effort spent on a functional design.
- A wireframe can be as simple as a rough sketch with a pen and paper, or a sophisticated design done over wireframing software.
- The wireframing design does not show how a website will work but how it will look.
- For example, it will give you an idea of where each design element will be placed and the flow of the website from a user perspective.

If you have designed a wireframe, it works on many diverse levels, such as giving your client a visual representation of your idea. Making changes to wireframes is much easier than making changes to a completely designed and functional website, which can be highly cumbersome depending on the complexity of the changes you need to make. Another aspect to consider is when you hand this design to the developer, they have a clear and concise outline to work with.
Elements of a Wireframe
When designing a wireframe, you focus on the site’s functionality, layout, and structure. Ideally, the wireframe should also address SEO.
- Wireframing can help you plan improved on-page elements to integrate SEO in the design stage.
- Integrating SEO wireframing from the start makes it easier to maintain the big picture and think through the specifics of individual pages, keywords, and navigation.
- It saves additional work and headaches later in development.
- SEO wireframes allow designers to plan and design overall aesthetics, user flows, and a better balance between imagery and wording while enabling developers to concentrate on the website’s functionality.
- It also gives you opportunities for interlinking, generating leads, and conversions.
There is always a conflict between content and images on a website, whether there should be more images or more text for explanation. This conflict arises most often because designers focus more on the design and look of the website instead of the content. We tend to sideline the content during the designing process.
But if this aspect, especially SEO, is included while designing, one can achieve a balance between the website’s aesthetic and content ratio. Wireframing that includes and focuses on SEO during the design process is SEO wireframing.
Why is SEO Wireframes Important?
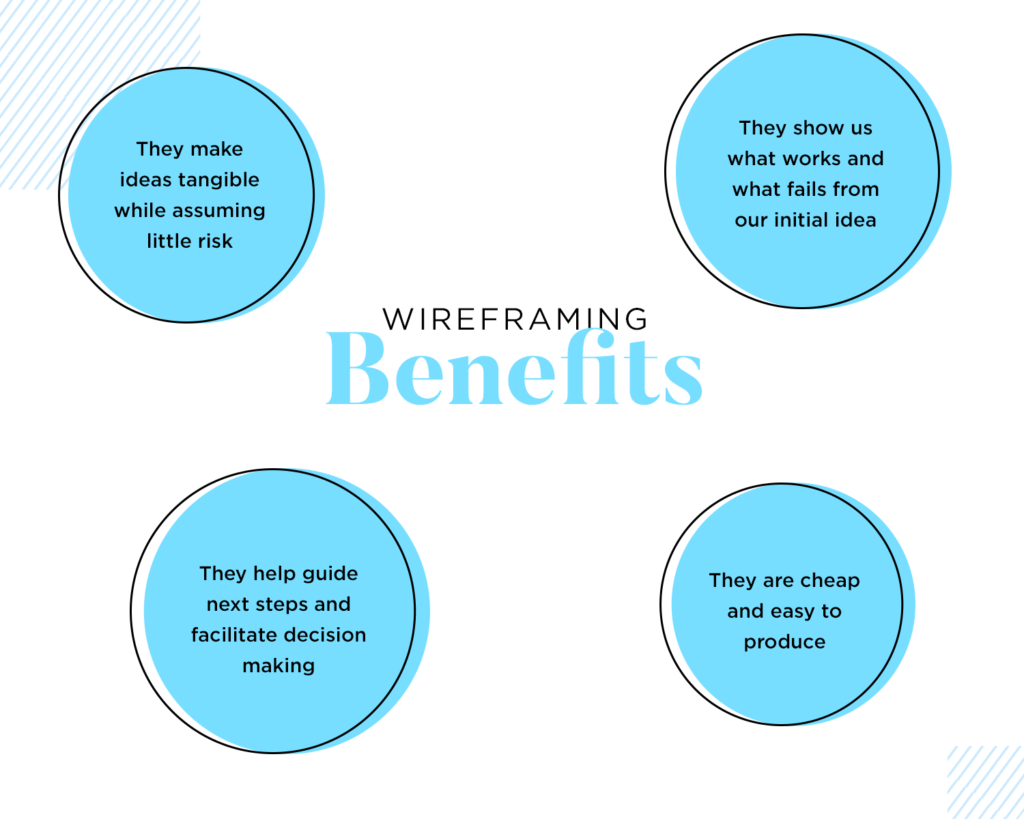
Wireframing is an essential tool in any net or app mission. It allows the client, designer, and developer to visualize the concept. You can see the site’s structure without getting diverted by the layout elements of the site, like hues and photos. Most designers believe that designing an easy SEO wireframe will ultimately save time, and simplicity will help improve the task for the designer, developer, and client.

- Wireframes bring clarity to your projects, permitting you to work via all the interactions and layout needs.
- Wireframes get your clients to consider their wishes and allow them to define their ideas and what their primary goals must be.
- Available wireframes make it easier to discuss your ideas with your group and define how your design should work concerning your ideas.
- Wireframes can also assist in delivering your website’s core message with greater efficiency and getting feedback at an early level.
- Wireframes offer the developer a clear picture of the elements they must code. How should the format be altered for smaller devices? What should the hierarchy of the content be like? How does the navigation reply to smaller monitors?
- Wireframes facilitate designers’ layout of many website sections, resulting in a free-flowing process.
After you have insight into what users are searching for, it is important to ensure that every web page is laid out correctly and efficiently in terms of typographic hierarchy and that the important keywords are protected and repeated. Other aspects that should be included are page linking, photo tags, markups, and applicable meta facts. These aspects can also help enhance your ranking.

How to create an SEO Wireframe
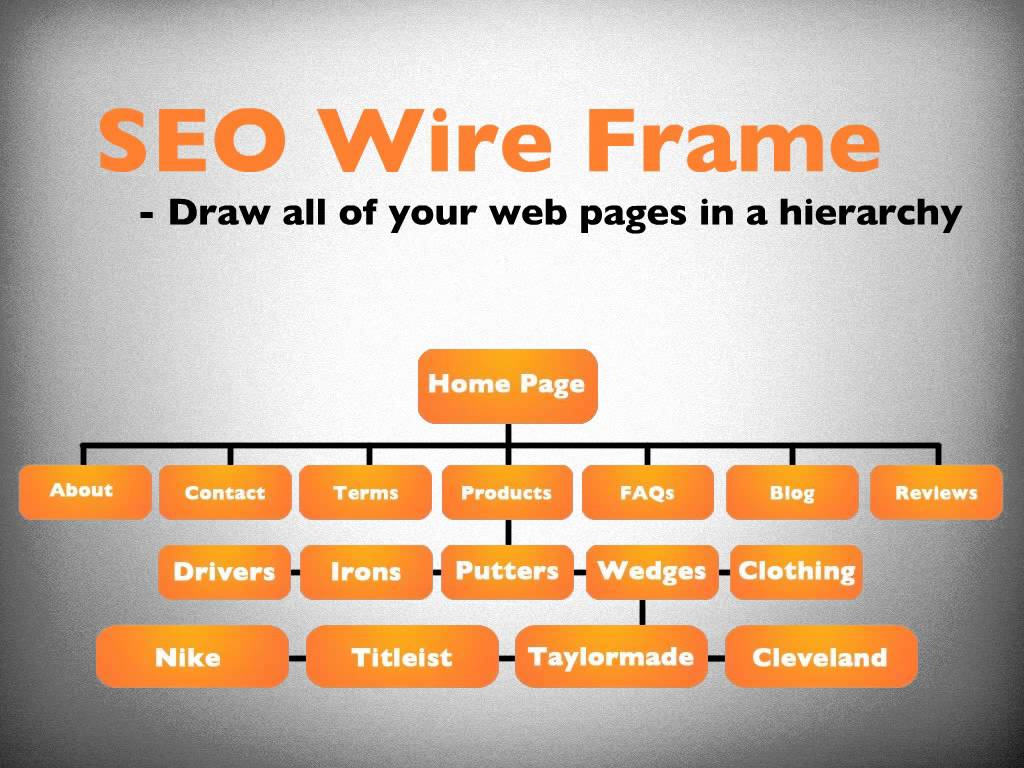
1. Figure out the web page’s structure
- First, think about the site’s relevant pages. What ought to be the structure of the web page? Decide that as you set up the site’s layout. What cause does the structure serve?
- Wireframes pressure organizations from the outset. The better your website’s defined structure, the simpler it is for both you and your customers to find their way around.
- Develop a preferred internet site structure or sitemap. It is essential to simplify your page navigation to follow usability practices. You will want to create a predictable internet site structure with a logical hierarchy specializing in top-stage pages and relevant subpages.
- Ideally, you should start with the homepage at the top of the page; it is the essential landing web page. After that, you will want to layout the pages in the order of their significance. Then, you can order them in their applicable sub-classes and, lastly, personal product/service/article pages.
- This will create a robust web page hierarchy and intensity, making the website simpler to navigate for your users and less complicated for search engines like Google and Yahoo.

2. Research keywords
Identifying results for each web page lays the foundation for the next step: gaining knowledge of key phrases. Incorporating actively searched keywords that might be relevant to the page content provides relevant search engine results.
Finding out the purpose of every page makes it quicker to find the most beneficial keywords to use for your subheadings and page titles. SEO wireframing additionally gives you a head start on growing permalink names, descriptions, and meta tags.

At this stage, you will want to strike a balance between critical commercial enterprise dreams, client’s wishes, and competition and then start focusing on positive keywords and phrases for the length of the internet site.
The keyword studies will help you pick strong web page names, which can be consistent with what users are looking for, and eventually fill the pages with those useful keywords. You can then begin to prioritize key phrases or create pages to offer extra SEO wireframing for those particular elements of your website that hold more importance or you want to highlight.
3. Set it cohesively
Armed with a detailed and logical website structure and relevant, researched keywords, you can now include SEO content in the wireframe. Once you decide on the SEO content, you can build the SEO wireframe navigation and include appropriate keywords in every direction.
Ideally, the developers should keep the most crucial data in the top or second level directories; and create your link structure to suit your needs, from the design and user aspects.
4. Cater to search engines
The first step to enforcing a solid SEO wireframe is understanding the principle behind search engines like Google and Yahoo. A search engine’s number one intention is to provide the user with the best answer as quickly and appropriately as possible. With that in mind, you must organize your SEO wireframe and then the website logically and with a human-first orientation.
When a search engine scans your site to index it for its search results, it mimics a person’s route on an internet site. If those user paths are better optimized, your website will rank higher. As a result, the traffic to the website increases.
Thus, designing your SEO wireframe and eventually setting up your website structure to display relevant keywords and circumvent the search engine’s obstacles is vital. The simpler the structure and intensity, the easier it will be for search engines to crawl and index it.
5. Usable page names
Keep your options as quick and easy to navigate as possible. Try to have page names that are concise, clear, and easy to read and remember. Also, try to keep the navigation below eight alternatives each time possible.
Concentrating on your client’s needs as a primary step will create a better page and a lower bounce rate, which search engines like Google and Yahoo view as critical indicators of quality and relevance.
Because some terms are closely related to the target keywords and receive respectable site visitors, they merit being covered for your site. An example of this is a keyword study that showed that people who search for “heat restore” are more likely to search for “heaters.” Thus, though they might not be keywords, some words should be covered in the SEO wireframe content.

While you know SEO wireframing in website design, it is necessary to include it within the early planning stages. This will ensure that you get a straightforward domain for search engines to index. It will also contain keyword-rich material targeting the lexicon your users are truly looking for. It will make your website easy to locate and give you more traffic to the website.
You must plan goals, and their fulfillment requires cautious planning from start to finish. This includes SEO considerations through SEO wireframing and other design aspects. If SEO wireframing is not included from the beginning in the layout, adding it later can make your designs look off-kilter, and your SEO content seem patchworked. Furthermore, if the site feels wonky to the users, your hit rate will reduce, and all of your optimization efforts may be for naught.
That is why SEO wireframes are so crucial at some point in the wireframing phase.
Key Takeaways
- Including SEOs in the wireframing process helps build a less cluttered and balanced website. SEO wireframing should be included in the design process.
- Many wireframe designers do not fully realize how SEO impacts the general user experience and user paths. This is the key point in SEO-centered wireframing design, which can make or smash your web page.
- It is essential to recognize how engines like Google and Yahoo will rank pages through its algorithm. Many times, a user’s first interaction with your website will be through a particular page after a lengthy search on the search engine.
- They will then continue to explore your web page backward, from a unique topic to navigating to the home and other pages to examine your design. Complete website design values SEO studies and does not limit navigation to a homepage or a top-down mentality.
FAQs
The wireframing process is extremely important as it is the root of your interface design. It helps determine the information architecture, user flow, and logic.
A wireframe is a schematic representation of a website/application that encompasses navigation, functionality, page content, and usability. Wireframes are invaluable in the planning stages as they enable the top-level functional aspects of a project to be tested before any development occurs.
Wireframes communicate layout and static content but not interactions.
Flowcharts cover interactions in detail, but they leave out the user context.
Wireframes help document complex interactions where the content or layout changes on a few pages.
A wireframe is a two-dimensional illustration of a page’s interface that focuses on space allocation and prioritization of content, functionalities available, and intended behaviors. For these reasons, wireframes typically do not include any styling, color, or graphics.
1. Low-fidelity wireframes.
2. Mid-fidelity wireframes.
3. High-fidelity wireframes
Latest Blogs
Explore how Google’s 2025 AI search updates triggered ranking chaos. Learn actionable strategies to adapt your SEO for AI Overviews, zero-click searches, and SERP volatility. Stay ahead now.
Learn how to rank on AI search engines like ChatGPT, Perplexity, and Gemini by optimizing your content for authority, structure, and relevance. Stay ahead in AI-driven search with this strategic guide.
Explore the best healthcare SEO services for your medical practice. Improve online visibility and effectively reach more patients in need of your services.
Get your hands on the latest news!
Similar Posts

Artificial Intelligence
6 mins read
The Role of AI in Digital Marketing: AI Article Generators Transforming Content Creation

Artificial Intelligence
4 mins read
How AI Content Creator Is Shaping the Future of Digital Content

Digital Marketing
3 mins read