What is AMP? A Beginner’s Guide to AMP Pages & SEO

When it comes to your website, it is the first impression that matters. The website speed isn’t just a luxury—it’s a necessity.
A recent study indicated a 504% surge in mobile traffic for daily media consumption since 2011. This dramatic shift emphasizes the urgency for businesses to prioritize mobile optimization, benefiting not only the end users but also their search engine rankings. Google’s algorithms are adept at identifying pages that load slowly or those with high bounce rates, subsequently downgrading their visibility in search results.
Pages that load swiftly not only rank higher but also retain users better, culminating in a more satisfactory browsing experience. Recognizing the key importance of speed, Google rolled out various initiatives to elevate webpage performance, including Accelerated Mobile Pages (AMP).
When it was first launched, AMP immediately made headlines for its hype and impressive performance. Many organizations, including Twitter, made an effort to adopt AMP, but Google insisted it was here to stay. However, in recent times, discussions surrounding AMP seem to have faded, requiring a closer look at its current relevance and impact.
So, is it still relevant? But more importantly, what is AMP?
In this article, we’ll take a look at what AMP is, its advantages and disadvantages, and how it affects SEO. Without further ado, let’s dive in!
What is AMP?
AMP, or Accelerated Mobile Pages, are streamlined web pages designed to provide users with a swift and immersive mobile browsing experience. Put simply, AMP is “an open-source HTML framework that provides a straightforward way to create webpages that are fast, smooth-loading, and prioritize the user experience above all else.”
Typically, implementing AMP involves developing a mobile-optimized version of an existing HTML5 page, ensuring faster load times and enhanced user engagement. When a user accesses content available in both standard and AMP formats, they are directed to the AMP version for a more efficient browsing experience. This approach shares similarities with platforms like Facebook Instant Articles or Apple News, aiming to facilitate faster and more accessible mobile content consumption.
A distinguishing feature of AMP is its ability to distribute content across the open web without necessitating platform-specific applications, setting it apart from other content distribution methods. The project is backed by prominent entities such as WordPress, LinkedIn, Twitter, Pinterest, and Bing, with Google emerging as a key code contributor and main promoter. So much so that people often refer to it as “Google AMP.”
AMP emphasizes user experience by imposing restrictions on ads and UI design elements. These constraints include limiting CSS to 75KB, JavaScript to 150KB, and streamlining the critical rendering path by eliminating unnecessary elements.
While these measures contribute significantly to rapid webpage loading times, they are not the sole factors responsible for instantaneous loading speeds. (Don’t worry; we’ll talk about it in the next section!)

According to a study, AMP pages exhibit loading times four times faster and consume eight times less data compared to traditional mobile-optimized pages.
The main idea behind AMP is to provide an open-source framework that would make the mobile experience not just better, but faster.
How Does AMP Work?
In the previous section, we talked about how the restrictions imposed by AMP on ads and user interface design result in rapid webpage loading times. However, it is not the only factor to achieve the lightning load speed.
To accelerate webpage loading times, AMP pages are hosted on Google’s servers, enabling Google to cache, preload, and prerender AMP content prior to a user accessing the link from search results.

When users engage with AMP content on Google, it can manifest in two primary formats:
- Google AMP Viewer: This format displays content sourced from the original publisher, yet the URL retains a Google domain.
- Signed Exchange (SXG): SXG permits browsers to interpret the page as originating from your domain. Essentially, signed AMP content coexists with standard AMP HTML. Essentially, Google prioritizes linking to signed content exclusively for Chrome browsers and restricts its application to standard search results, excluding the top stories carousel. Consequently, the applicability of SXG remains somewhat constrained.

By “forking” HTML, pre-rendering AMP content, and giving preferential treatment to AMP pages, Google holds influence over website development and monetization practices, shaping the digital landscape in its favor.
This strategic approach by Google has garnered scrutiny from various tech and SEO professionals, who perceive it as a tactic to consolidate control over the internet.
Despite these criticisms, the appeal of AMP remains compelling for websites due to its many benefits.
Advantages of AMP in SEO
AMP offers various advantages tailored to specific website needs, such as reduced data usage, enhanced server performance, complimentary Content Delivery Network (CDN) services, and increased ad visibility. Here are some of the predominant benefits of AMP for SEO and more:
1. Faster Page Load Times
While AMP itself doesn’t directly influence rankings, the speed it offers holds paramount significance, particularly with the incorporation of core web vitals as a ranking factor.
Google cites that the median load time for an AMP page is under one second, aligning seamlessly with core web vital criteria.
Moreover, enhanced speed contributes to:
- Reduced bounce rates
- Extended user session durations
- Higher conversion rates, fostering an enriched user experience
2. Enhanced Google Search Result Visibility
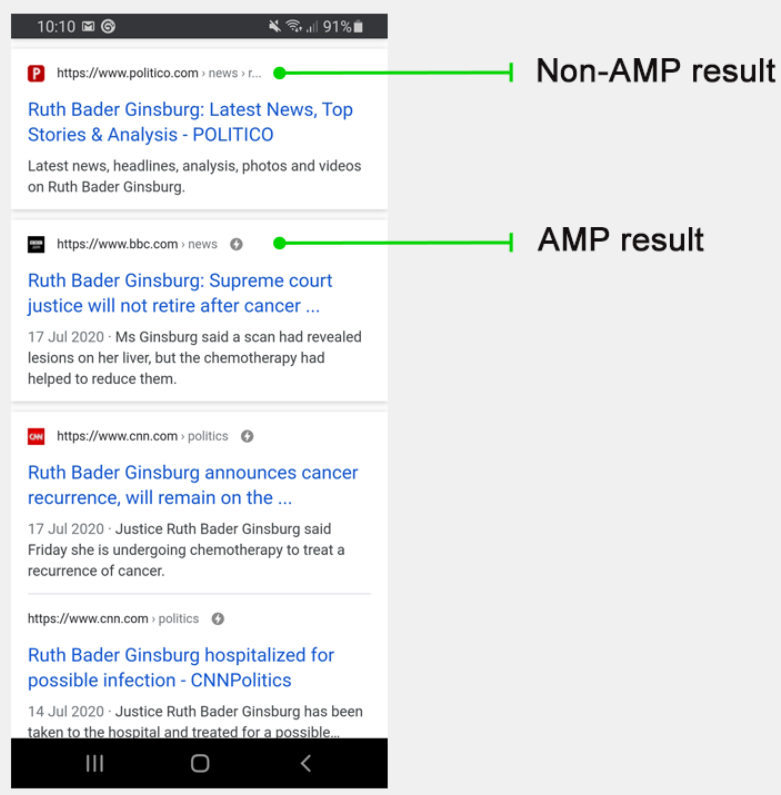
AMP pages are presented more aesthetically in Google’s mobile Search Engine Results Pages (SERPs).

Lightning Bolt Icon
AMP pages are denoted by a lightning bolt icon in Google SERPs, signifying rapid loading times.
While some SEO experts say this icon boosts click-through rates, concrete data supporting this claim remains inconclusive for broader audiences.
On the other hand, incorporating valid structured data with AMP amplifies the chances of securing rich results, including host carousels for categories like courses, movies, recipes, and restaurants.
Although not mandatory, AMP enhances visibility and engagement through enriched features.
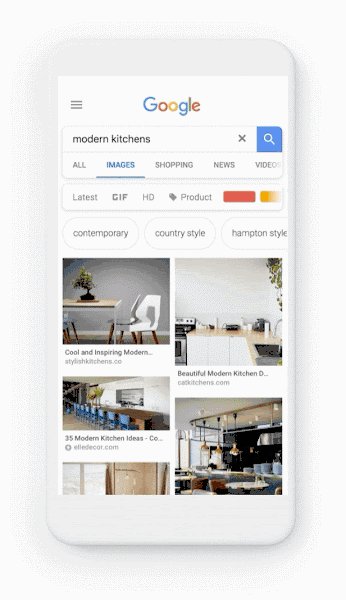
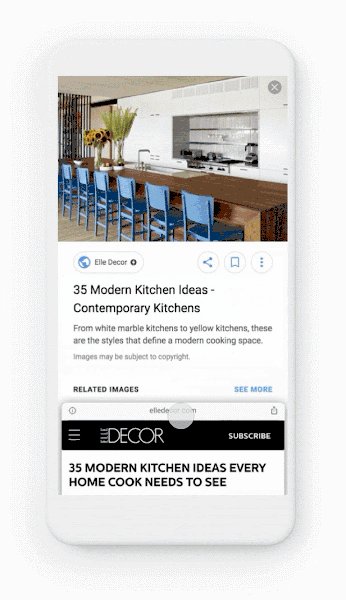
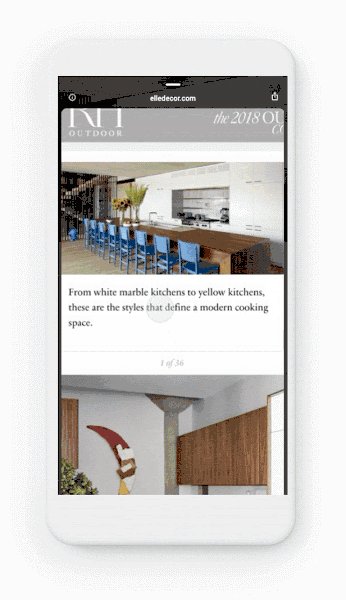
Swipe to Visit in Google Images

Exclusive to AMP pages in Google Images on mobile devices, the “Swipe to Visit” functionality showcases a site header preview, enabling users to seamlessly navigate to the source page.
In any case, the main driver of added visibility is that AMP was a prerequisite for inclusion in the coveted top stories carousel, excluding COVID-19 content.
But this has changed with the “Core Web Vitals” update, which accommodates both AMP and non-AMP pages, prioritizing on-page user experience metrics.
3. Increased Security
AMP pages offer enhanced security compared to conventional mobile pages since they operate exclusively within designated online servers. Internet security firm Cloudflare maintains its AMP caches to support the security of these pages.
Consequently, numerous organizations leverage this infrastructure to safeguard their content and data against external threats and unauthorized access.
4. Simplified Implementation
AMP leverages HTML, recognized as one of the most user-friendly programming languages. The framework offers clear sections within the page code where users can effortlessly integrate AMP snippets to achieve desired outcomes.
Additionally, for those less familiar with coding, various plugins and extensions are accessible, streamlining the implementation process further.
5. Improved User Experience
AMP’s streamlined and consistent display of web content, coupled with faster page-loading times, facilitates a more seamless browsing experience for mobile users.
Given the preference for fast-loading websites, AMP-enabled websites are poised to capture a greater portion of mobile web traffic relevant to their keywords.
Furthermore, enhanced visitor satisfaction through these optimizations can foster increased user loyalty to the website.
Given these developments, the SEO community contemplates whether the advantages of AMP outweigh the potential drawbacks.
Limitations and Drawbacks of AMP
AMP comes with its own set of challenges despite its primary goal of delivering enhanced speed.
For starters, the framework’s inherent design restricts flexibility, necessitating constant adjustments to remain compliant with its evolving standards. Although plugins can accelerate the implementation process, they seldom offer flawless functionality right off the bat.
Moreover, maintaining synchronization between AMP and canonical pages incurs technical debt unless fully committing to an AMP-native approach. Additionally, achieving optimal speed is contingent upon utilizing the AMP Cache, as platforms like Twitter require additional performance optimizations for pages without using an AMP Cache.
On the other hand, AMP introduces complexities related to ad management. Adopting best practices with separate ad units for accurate reporting effectively doubles the ad units requiring oversight. Furthermore, AMP’s framework restrictions limit the integration of certain ad features, especially “disruptive” formats like interstitials or expandables, while direct-sold ads may be difficult to implement.
When it comes to crawling, Google’s clause for content parity mandates dual crawling efforts for a singular content piece. Although AMP may drive impressions, it doesn’t necessarily translate to enhanced engagement metrics due to the top stories carousel’s ‘swipe’ functionality directing users to alternative sources. On top of that, optimizing AMP pages requires collaborating with development teams to ensure SEO effectiveness.
Finally, Google’s AMP Viewer dilutes brand identity by displaying a Google domain rather than the publisher’s URL, potentially disorienting users accustomed to the fact that the URL in the address bar has significance.
Implementing AMP on Your Website and Optimizing AMP Pages
To implement your AMP content effectively for Google Search, it’s essential to focus on several critical components, including creating a basic AMP page, adding structured data, and monitoring your pages.
- Start by building a basic AMP page that adheres to Google Search guidelines.
- To ensure discoverability, interlink your AMP pages appropriately. Remember, for effective crawling and indexing, an AMP page must link back to its corresponding canonical page, which can either be an AMP or non-AMP version.
- Strive to offer users a consistent experience across both AMP and canonical pages.
- Ensure that users can access identical content and execute equivalent actions regardless of the page version.
- Leverage tools like the AMP Test Tool to validate your AMP pages against Google Search standards. Furthermore, maintain uniformity in structured data markup across both page types.
- Adhere to Hreflang guidelines to manage language and regional URL specifications effectively.
Create an AMP Page Using a CMS
If you leverage a Content Management System (CMS) to distribute web content, explore options to incorporate AMP functionality seamlessly. Many CMS platforms offer dedicated plugins tailored for AMP, such as those available for WordPress, Drupal, or Joomla.
If you opt for custom CMS modifications to generate AMP content, ensure adherence to the basic AMP page guidelines. Moreover, when integrating AMP within a CMS framework, consider your site’s URL path structure. We recommend adopting URL schemes like:
To enhance content relevance and discoverability, develop a structured data markup template tailored to your content type. Align the template with the specific requirements related to your content category.
While AMP adoption promises enhanced results, it’s crucial to acknowledge that this outcome isn’t always guaranteed. When that’s not the case, two primary factors may be at play: either AMP wasn’t the ideal solution, or its implementation lacked thoroughness and precision.
Contrary to common misconceptions, AMP isn’t merely a plug-and-play solution.
From an SEO standpoint, several optimization strategies can support the visibility of AMP pages. Here’s a handy checklist for you to ensure you are optimizing your AMP pages correctly:
Ensuring Discoverability
Facilitate cross-referencing between AMP and non-AMP versions by incorporating rel=”amphtml” tags within the AMP page and rel=”canonical” tags in the non-AMP page. These tags, typically embedded within the <head> section, enhance page discoverability.
Adopting SEO-Friendly AMP URLs
Several methods exist to denote an AMP URL, such as:
- Adding “?amp” as a parameter
- Utilizing a subdomain like an amp.domain.tld
- Incorporating a front-end language structure like domain/folder/article.amp.html
- Or employing a subfolder format like domain/folder/article/amp
Among these, the subfolder approach aligns most cohesively with SEO best practices and remains endorsed by Google.
Maintaining Consistency in User Interface
While AMP might necessitate minor adjustments due to inherent restrictions, the user interface and design elements should be materially similar between AMP and canonical page versions.
Ensuring Full Functionality
Preserve the functionality of personalization and interactive features such as navigation menus, social media sharing icons, related content sections, forms, login mechanisms, and advertisements. These elements should mirror their counterparts on canonical pages.
Verifying SEO Element Parity
Consistency is paramount. Elements like hreflang attributes, H1 tags, alt text for images, and valid structured data must maintain uniformity across both canonical and AMP versions to avoid potential SEO errors.
Compliance with AMP Logo Guidelines
Ensure that logos adhere to AMP specifications; otherwise, they may display incorrectly or remain absent from the top stories carousel.
XML Sitemap Considerations
Exclude AMP URLs from XML sitemaps unless adopting a native AMP approach. The rel=”amphtml” tag sufficiently signals Google to identify AMP pages.
Once Google indexes the appropriately paired AMP page, it becomes the designated version presented to users. Regularly monitor your AMP pages’ performance metrics to identify potential areas for optimization and improvement. Leverage available tools and analytics platforms to track user engagement, page load times, and overall search performance.
Conclusion
Accelerated Mobile Pages (AMP) has invited varied responses from publishers. Many have capitalized on the exclusive AMP placement within the top stories carousel, reaping its associated benefits.
However, with the expansion of this feature to include websites adhering to specific page experience criteria, the advantages of AMP in enhancing visibility are expected to be reduced. This shift raises questions regarding its continued adoption.
So, why would someone still use AMP? One big reason is speed, with Core Web Vitals becoming an integral SEO ranking factor. Google is giving more importance to how fast a website loads, especially on mobile devices.
If your website can achieve the 2.5-second Largest Contentful Paint (LCP) for important pages, then adding AMP may not justify the associated resource allocation.
But if your site takes longer to load, using AMP for main pages could be helpful. This is especially true if a lot of people visit your site using mobile devices, as AMP can make these pages load faster.
If you decide to use AMP, remember that it’s not a one-time thing. Keep an eye on your website’s performance using tools like Google Search Console and Google Analytics. This way, you can make sure AMP is helping without creating new challenges for your site.
Want to use organic marketing to supercharge your growth? Check out Pepper Content’s organic marketing stack can help.
Latest Blogs
Learn how to rank on AI search engines like ChatGPT, Perplexity, and Gemini by optimizing your content for authority, structure, and relevance. Stay ahead in AI-driven search with this strategic guide.
Explore the best healthcare SEO services for your medical practice. Improve online visibility and effectively reach more patients in need of your services.
Discover top social media agencies specializing in banking solutions, enhancing financial services and driving engagement.
Get your hands on the latest news!
Similar Posts

Organic Marketing
8 mins read
Oops, I Think I SEO’d Too Much! What is Search Over-Optimization and How to Fix It

Organic Marketing
11 mins read
What is Search Intent and Why is it Fundamental to SEO?

Organic Marketing
8 mins read